目次
.png)
この記事では、初めてWebflowを使う方、または、当社テンプレートを使ってホームページを作成する方向けです。
webflowとは?
Webflowは、コードを書かずにWebサイトを作れるノーコードツールです。
別記事で、webflowについてご紹介しています(→webflowとは?)
ドラッグ&ドロップでページを組み立てて、公開まで一気に進められるのが特徴です。
今回は、Webflowのアカウントを作成していきます。
Webflowにアクセスする
まずはこちらのリンクにアクセスしてください
https://webflow.com
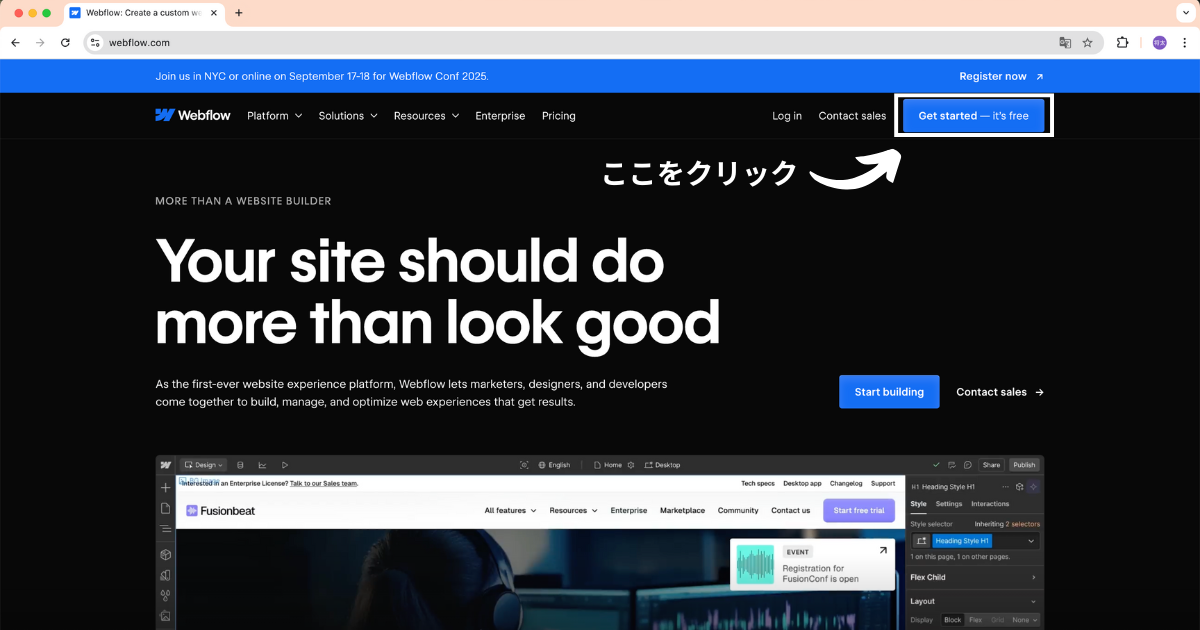
トップページ右上に「Get started – it’s free(無料ではじめる)」というボタンがあります。
こちらをクリックして、アカウントを作成します。

アカウントを作成する
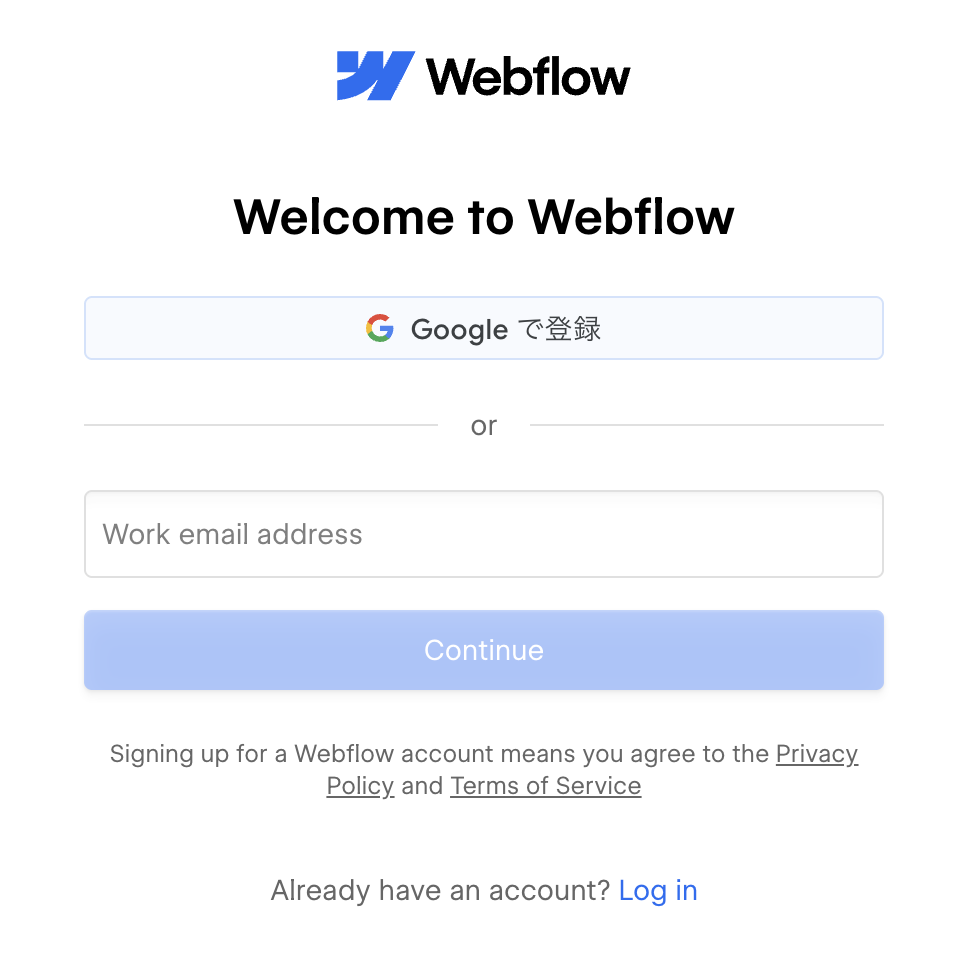
登録方法は2つあります。
Googleアカウントで登録する。
1.「Googleで登録」をクリックする。

自身のアカウントを選択することで、登録が簡単にできます。
メールアドレスで登録する。
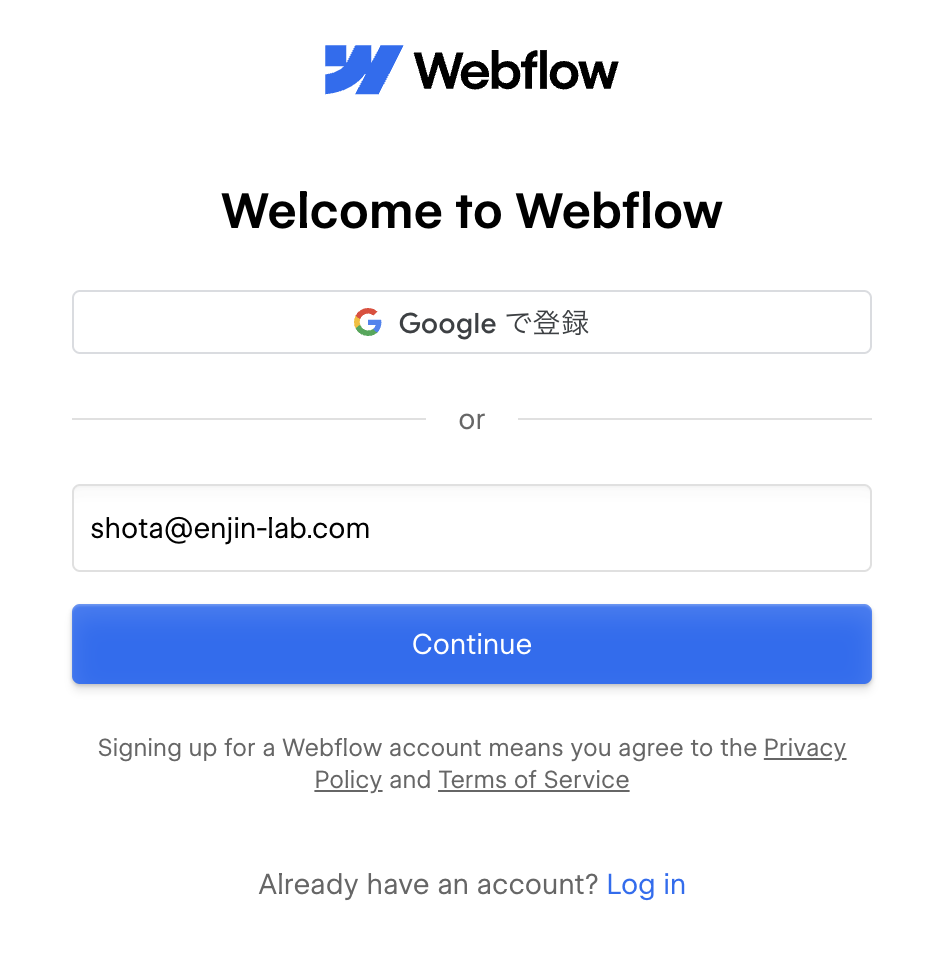
1.「Work email address」にご自身のメールアドレスを入力する。

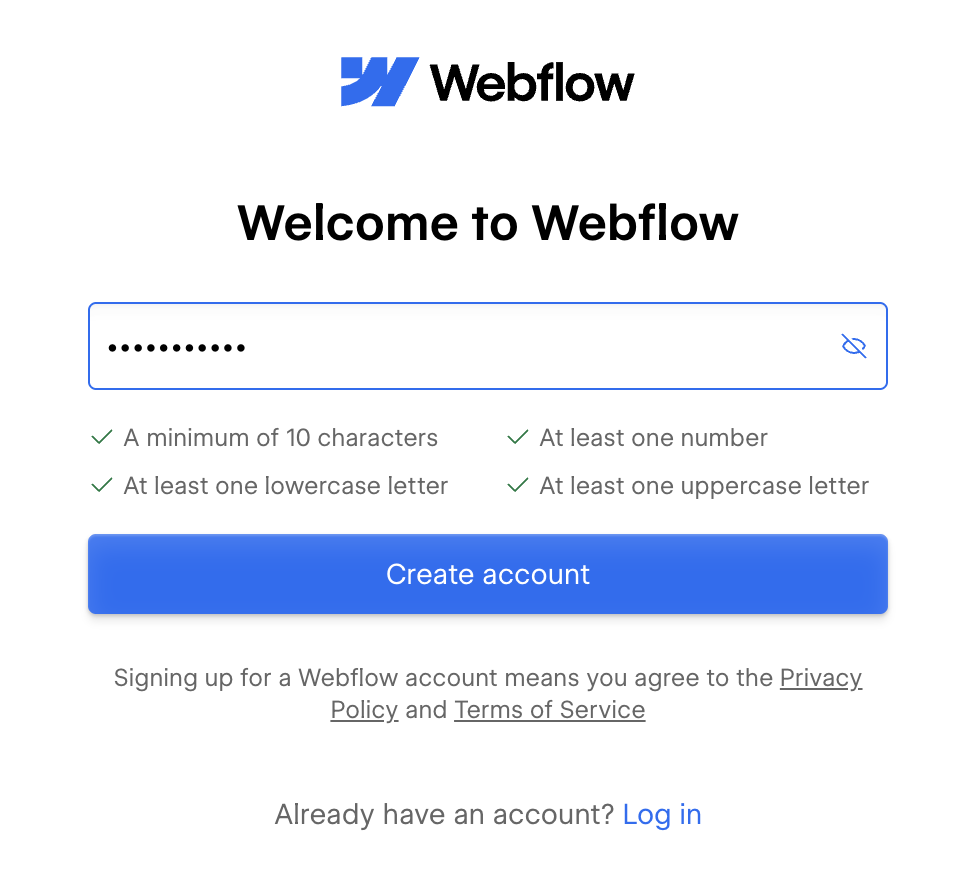
2.「Create a new password」でパスワードを設定する。
※10文字以上、数字・小文字・大文字を各1文字以上含む必要があります。

初回アンケート入力
Google登録/メール登録どちらでも、次の簡単なアンケートが表示されます。
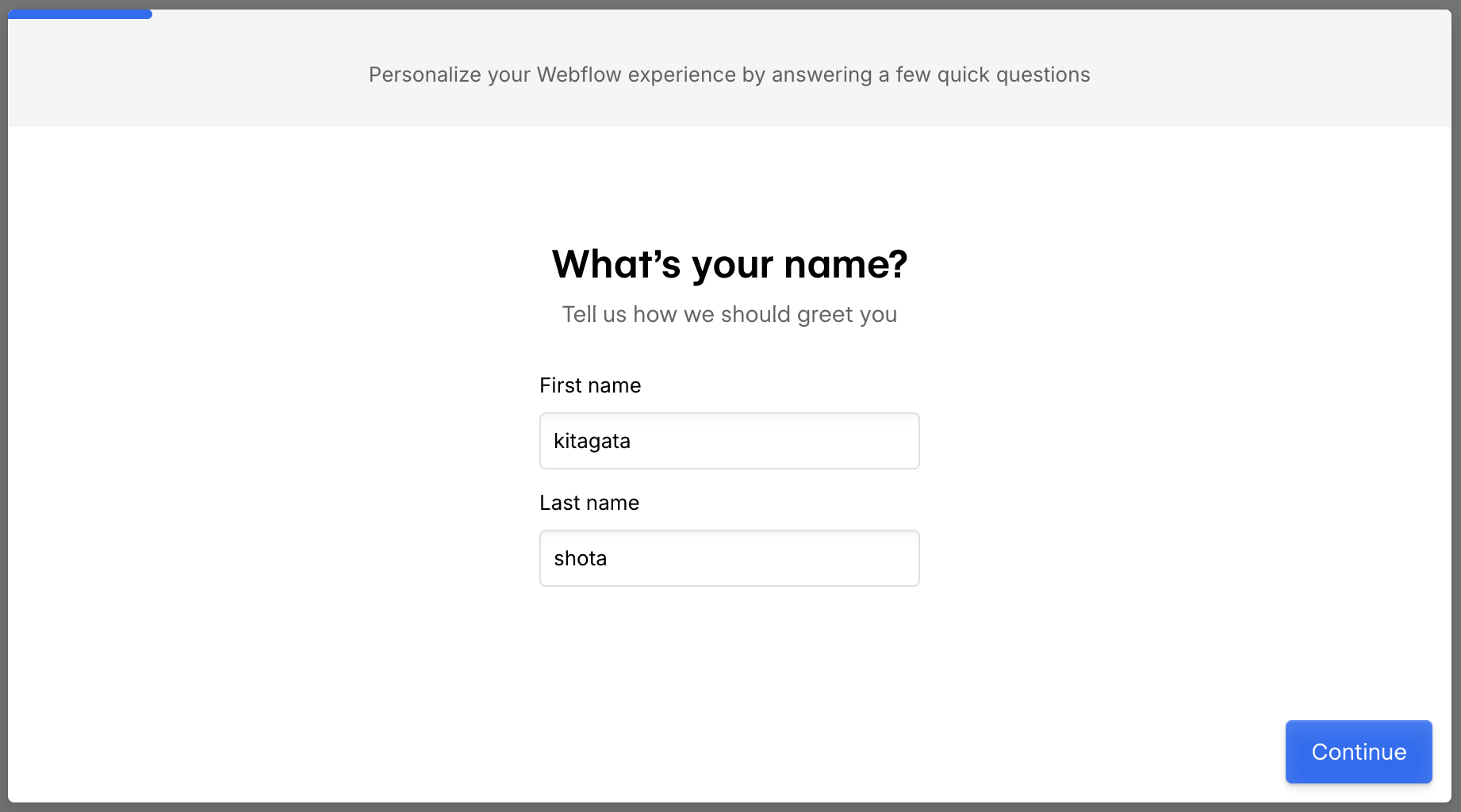
1.名前- First name(姓)Last name(名)を入力

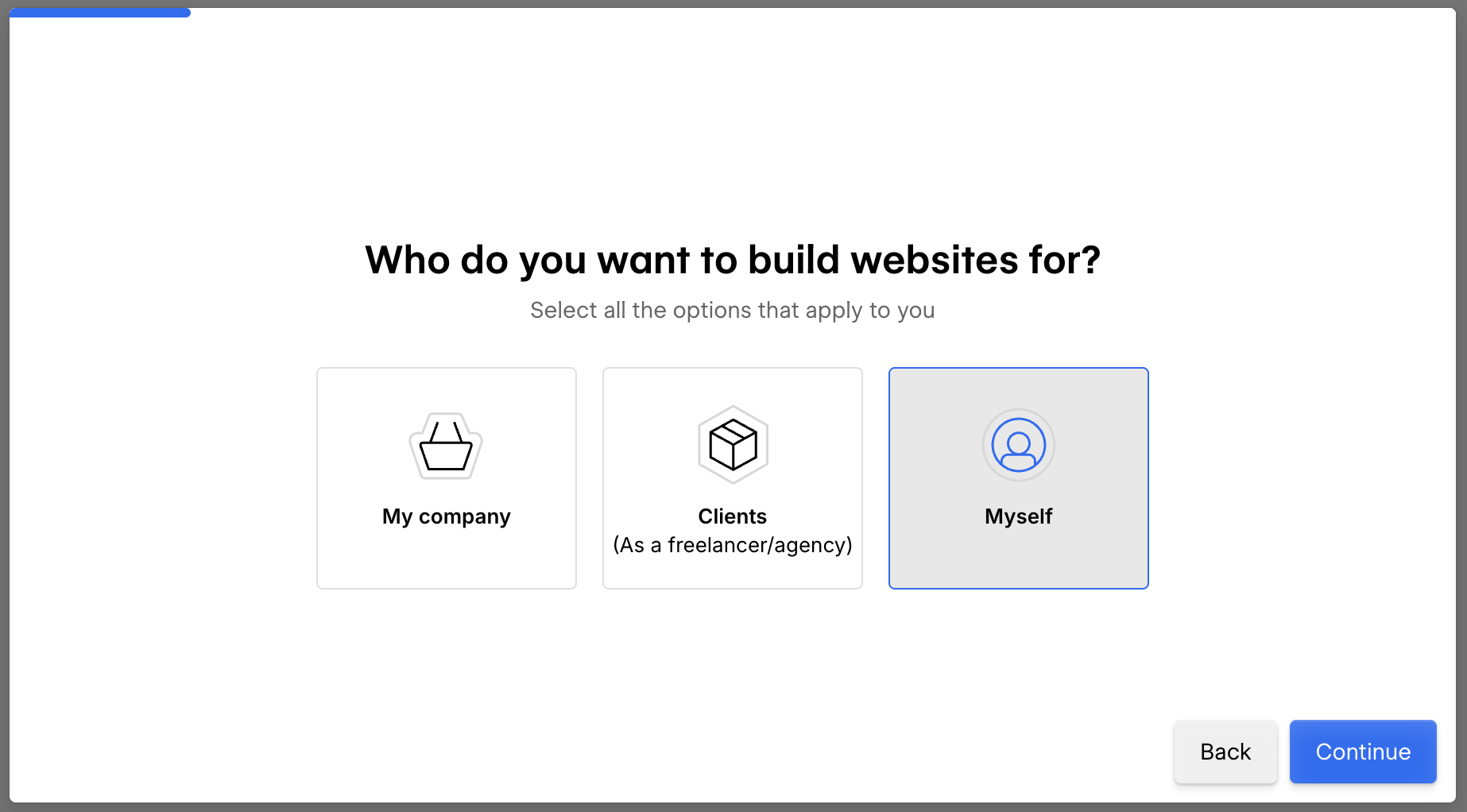
2.「誰のためのウェブサイトを作りたいですか?-Who do you want to build websites for?」
「Myself」をクリックする。

3.「学生ですか?-Are you a student?」
どちらでも「可」です。

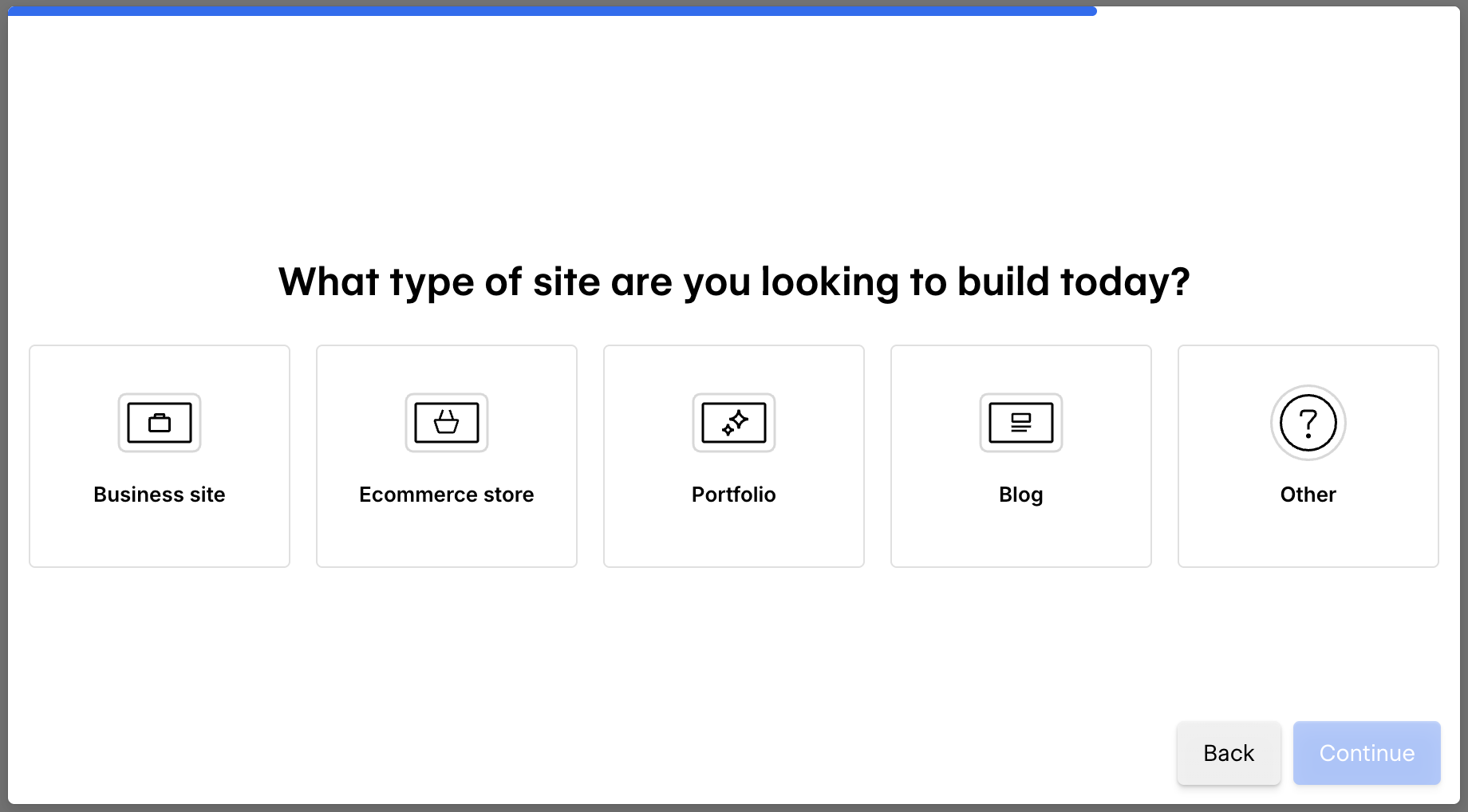
4.「現在、どのようなサイトの構築をお考えですか-What type of site are you looking to build today?」
自社に合う選択を選んでください。
左から、
- ビジネスサイト
- ECサイト
- ポートフォリオ
- ブログ
- その他
です。

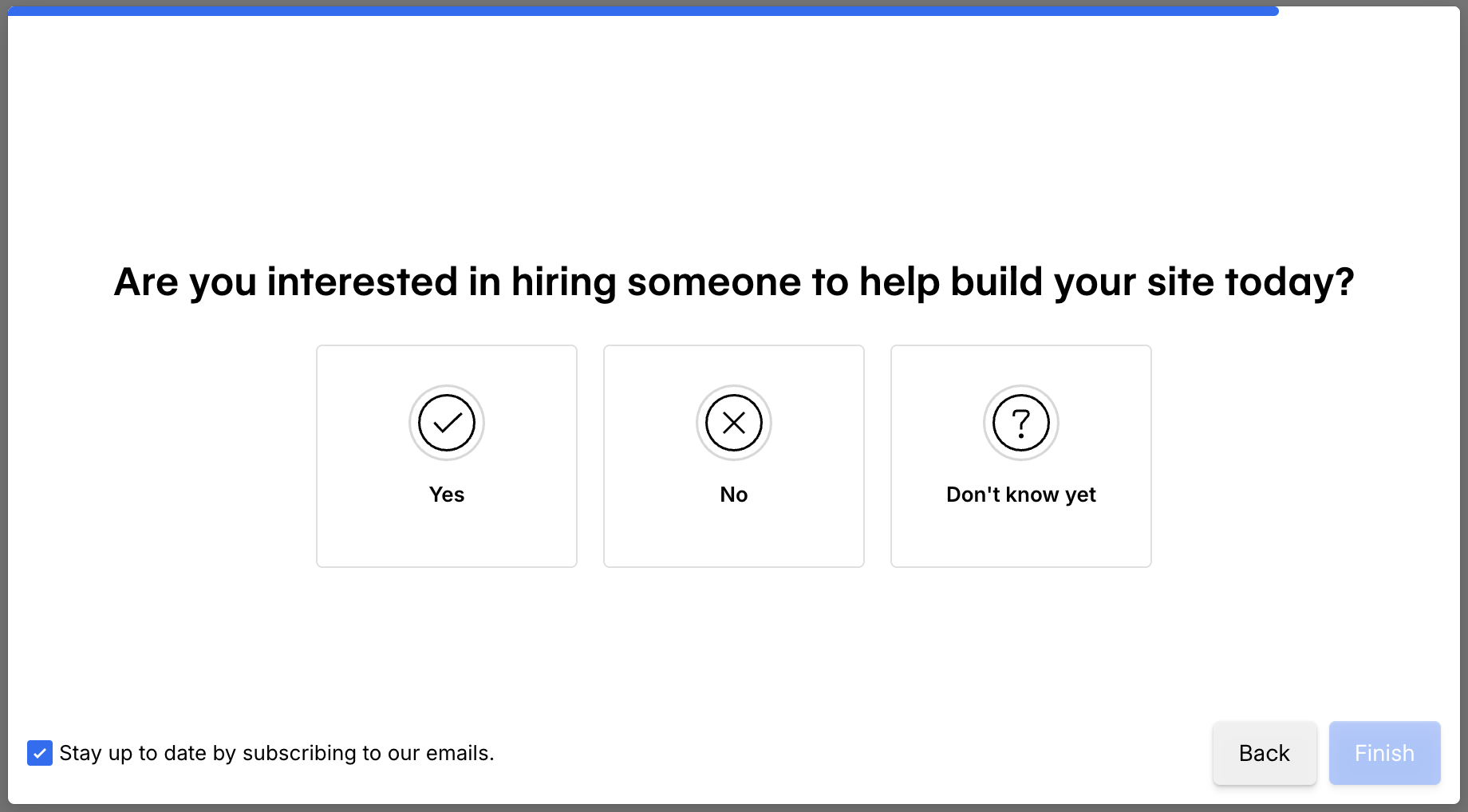
5.「今すぐサイト構築のお手伝いをしてくれる人を雇いたいとお考えですか?-Are you interested in hiring someone to help build your site today?」
これは「No」で良いです。
左下のチェックは、Webflowからの最新情報を受け取りたい方はチェックを入れると良いです。

6.「Finish」を押して登録が完了です。お疲れ様でした。
よくある質問
Q. 無料プランでも使える?
→はい、テンプレートの編集~公開までは無料プランで利用可能です。独自ドメインを使う場合のみ、有料プラン(月14ドル〜)が必要です。
Q. スマホでも操作できる?
→基本的に 編集はPCのみです(スマホでの編集は推奨されていません)。
.png)
.png)
.png)

.png)
